コンテンツの目次を追加
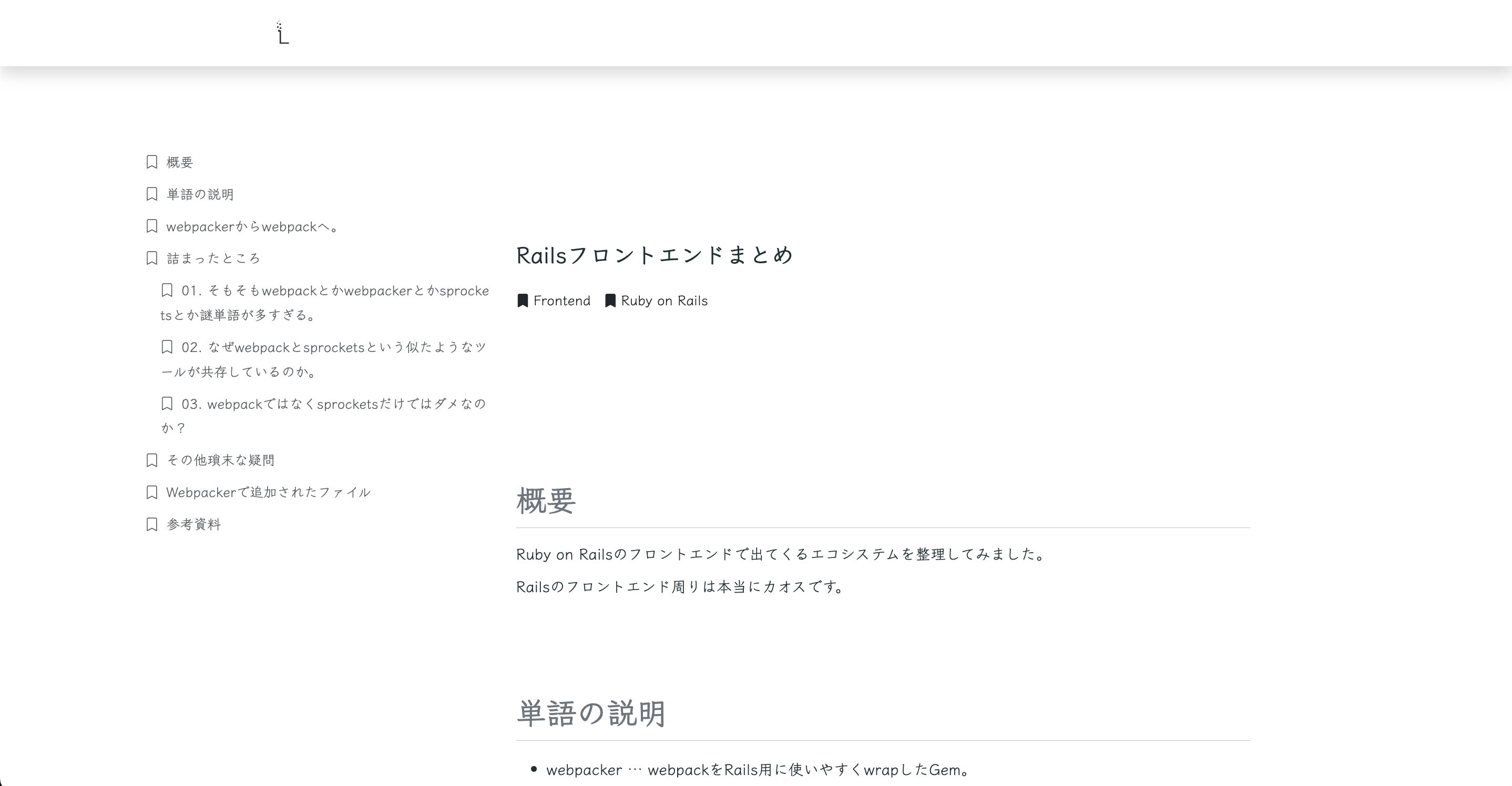
実装イメージ

こんな感じで、右側のカラムの中にあるh1〜h5までのタグを自動で拾ってきて、左のカラムの目次として表示してくれます。
もちろん、左の目次をクリックすると、右のカラムが自動でスクロールしてくれる。
もちろん、画面をスクロールしても左側の目次からむは追随してくれる。
コード
javascript
function create_index_list($subtitle = 'grande') {
if ($subtitle == 'h1-h2') {
subtitles = document.getElementById('single-content-wrapper').querySelectorAll('h1,h2');
} else {
subtitles = document.getElementById('single-content-wrapper').querySelectorAll('h1,h2,h3');
}
document.currentScript.parentNode.appendChild(target_el = document.createElement('div'));
target_el.appendChild(el_h1 = document.createElement('ul'));
for (i = 0; i < subtitles.length; i++) {
spacing_class = '';
switch (subtitles[i].tagName) {
case 'H1':
spacing_class = 'ms-0';
break;
case 'H2':
spacing_class = 'ms-2';
break;
case 'H3':
spacing_class = 'ms-4';
break;
default:
spacing_class = 'ms-4';
break;
}
subtitles[i].id = `subtitle-${i}`;
subtitles[i].classList.add('text-secondary');
target_el.appendChild(el = document.createElement('a'));
el.innerHTML = `<i class="bi bi-bookmark me-2"></i>${subtitles[i].textContent}`;
el.className = `my-2 d-block text-muted ${spacing_class}`;
el.style = `font-size: 90%;`;
el.href = `#subtitle-${i}`;
}
}bootstrapでサイドバー固定
javascriptで動的にレスポンシブな目次を生成しています。
あんまり好ましくない方法だろうけども、Bootstrapでレスポンシブしようと思えばこれが今のところベスト。
<?php get_header(); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<section class="container-fluid py-3 py-lg-5">
<div class="row">
<div class="order-2 col-12 col-lg-6">
<article class="p-1 p-lg-0">
<div id='single-content-wrapper' class="post_body">
<div>
<div class='min-vh-40 d-flex align-items-center'>
<div class=''>
<h4>
<?php the_title(); ?>
</h4>
</div>
</div>
<div class="container-fluid px-0">
<div class="row">
<div class='col-12 order-2'>
<?php the_content(); ?>
</div>
<div class='col-12 order-1 d-lg-none d-block bg-light'>
<div class='py-5'>
<script>
create_index_list()
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div class="order-1 col-12 col-lg-3 offset-lg-1 d-lg-block d-none">
<div class='sticky-top pt-4'>
<script>
create_index_list('')
</script>
</div>
</div>
</section>
<?php endwhile; ?>
<?php else : ?>
<div>記事が存在していない。</div>
<?php endif; ?>
<?php get_footer(); ?>